Automotive UXガイドライン
Fire TVは、自動車内でも自宅のようなTV体験を実現します。これまでと同じ魅力的な番組やアプリを視聴・実行できるほか、リモコンや音声を使用してお気に入りのコンテンツにアクセスすることも可能です。また、自動車エクスペリエンスを最適化するために、タッチサポートとオフラインサポートも導入されています。
![[今すぐ観る] 画面](https://m.media-amazon.com/images/G/01/mobile-apps/dex/firetv/wach-now._TTH_.png)
自動車用のFire TVと自宅用のFire TVには、UXにいくつかの主な違いがあります。Automotive UXには、次のような特徴があります。
- テキストの読みやすさの向上など、小さい画面向けに最適化されています。
- 複数のヘッドレスト内蔵ディスプレイ、または1つのドロップダウンディスプレイで利用できます。
- リモコン、音声、タッチを使用してアクセスできます。
以下に、自動車向けに最適化されたFire TVの開発・設計に関するビジュアルおよび操作のガイドラインをいくつか示します。
視聴距離
自宅用のTVに比べて画面のサイズがはるかに小さく、視聴距離も短いことに注意してください。下の比較図を参照してください。

ビジュアルガイドライン
次のガイドラインに従うことで、読みやすさと使いやすさが確保されます。
| 属性 | 値 |
|---|---|
| テキストの最小サイズ | テキストの最小エックスハイト: 4mm dpサイズ =(4/25.4)*(ピクセル密度/基準倍率) |
| アイコンとタッチターゲットの最小サイズ | アイコンの最小サイズ: 12mm dpサイズ =(12/25.4)*(ピクセル密度/基準倍率) タッチターゲットの最小サイズ: 18mm dpサイズ =(18/25.4)*(ピクセル密度/基準倍率) |
操作ガイドライン
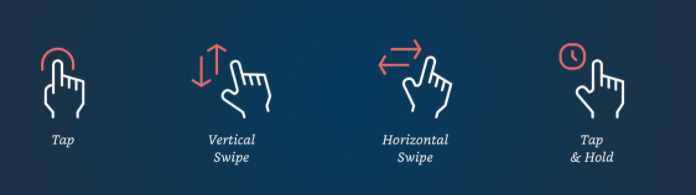
リモコンとタッチスクリーンの両方による画面操作が有効になっています。
タッチ操作(リモコン以外)

- 画面をタッチすると、前の画面に戻ったり、ホーム画面へ移動するためのアイコンボタンが(透明なオーバーレイで)表示されます。これにより、ナビゲーションが簡単に行えます。操作がない場合はタイムアウトし、透明なオーバーレイは消えます。また、リモコンを使用した場合にも、これらのボタン表示は消えます。

Fire TV対応アプリにタッチ機能を実装する方法の詳細については、Fire TV対応アプリにタッチ機能を追加する方法を参照してください。
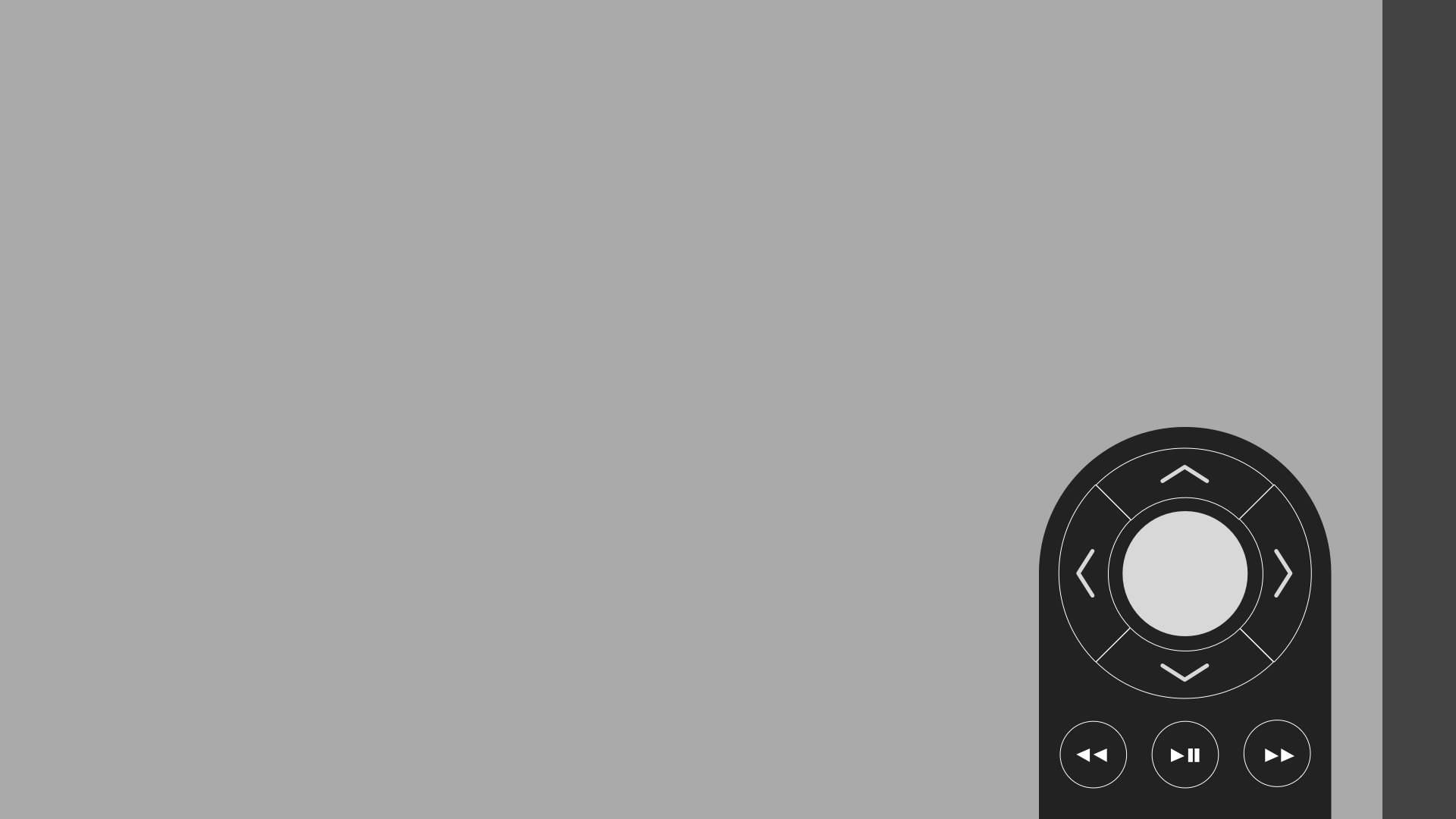
オンスクリーンリモコン
サードパーティアプリが起動時にタッチをサポートしていない場合は、オンスクリーンリモコンが有効になり、ユーザーがタッチナビゲーションを利用できるようになります。これはフェイルセーフです。オンスクリーンリモコンには、リモコンタイプの機能(オンスクリーンリモコンおよびトランスポートコントロール:スクロール、選択、再生制御機能)が備わっています。これにより、リモコンの紛失やバッテリーの消耗が発生した場合でも、重要なタスクを完了させることができます。


ネットワーク接続通知
道路上では接続にむらが生じる可能性が高いため、Fire TVのUIによって接続に関する通知が表示されます。この通知を開発者自身で追加する必要はありません。

タッチUIのヒント
- フォーカスの状態は、リモコンモードでのみ使用します。タッチモードへの移行時にフォーカスの状態を無効にすると、ユーザーにとって直感的なUIを実現できます。リモコンモードに戻るときは、フォーカスの状態を再度有効にします。
- リモコンモードからタッチモードに切り替えるときに、フォーカスの状態を削除(
view.setFocusableInTouchMode(false))します。 setFocusableInTouchModeがfalseに設定されている場合、カスタムのスクロール/フォーカス方法がほかに実装されていなければ、OSによりデフォルトで処理されます。
- リモコンモードからタッチモードに切り替えるときに、フォーカスの状態を削除(
- ユーザーが画面の任意の部分をタッチしてスクロールできるようにします(マルチタッチは利用できません)。
- 上記の「ビジュアルガイドライン」に記載されているタッチアイコンとテキストサイズのガイドラインに従うようにします。
- オフラインモードでは、ユーザーがアクセスできないタイルはグレーアウト(無効化)します。
- さまざまな色のハイライト表示を使用して、フォーカス、選択、アクティブなどの状態を区別します。
